
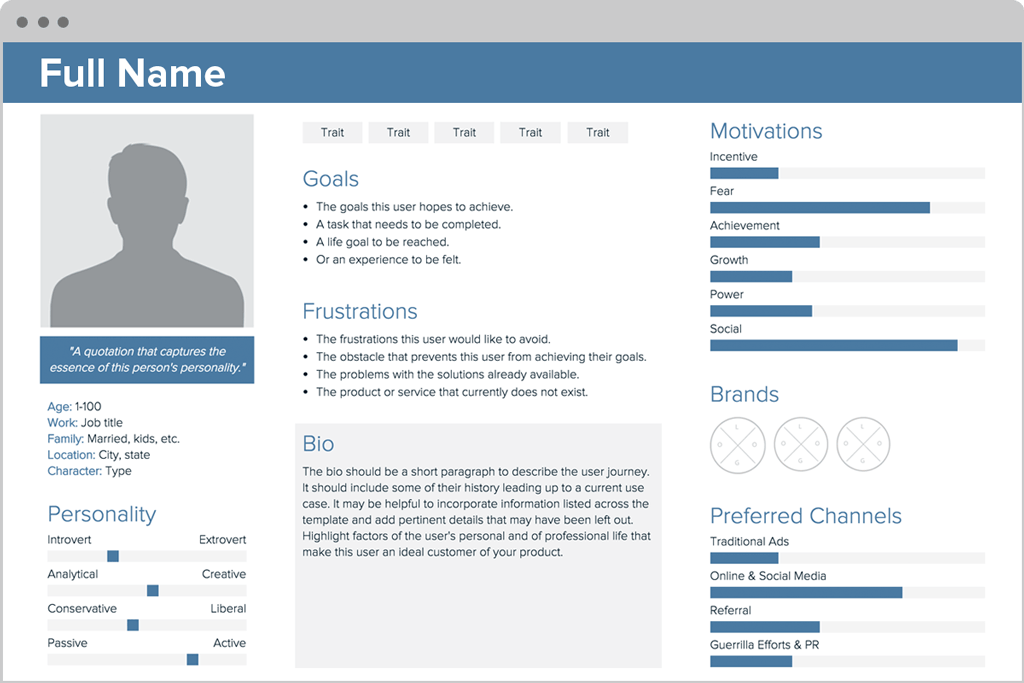
Image retrieved from https://xtensio.com/wp-content/uploads/2016/02/Xtensio_Tool_UserPersona2V2-min.png
User Personas: How you set up a persona:
- Age
- Sex
- Occupation
- Hobbies
- Likes/dislikes
- Other details germane to the product such as: behaviour patterns, goals, skills, attitudes, their environment (or context)
- Large vs. small audience
- EBay site; larger audience
- Dora the Explorer website; smaller audience
- What
- Netflix across platforms; iPad, iPhone, computer.
- How
- Users who want to browse vs. users who want specific content
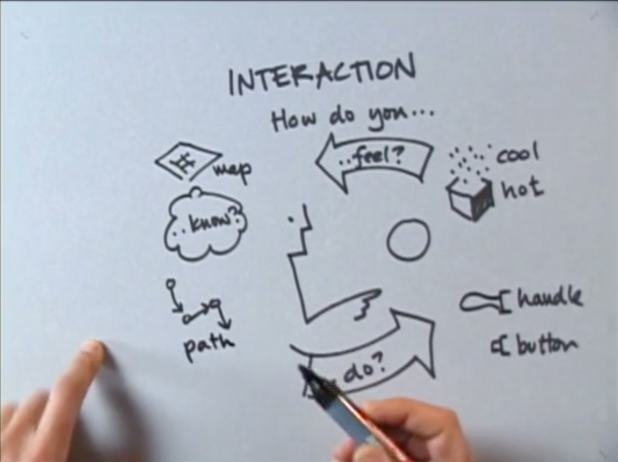
- Mental Models
- Mental models are what thoughts people form around an idea, or activity, and these vary from person to person. E.g. A 16-year-old mental model of taking a note may include using a smartphone app, which is very different to an elderly person’s mental model of using a post-it note.
- Mental models are incredibly important user experience, because they illustrate how your user approaches a particular problem.
- Artefact Personas
- Another approach is to apply the personas to the artefact; the project of product, not the user. This can be most useful for client meetings, where often the discussion collapses into subjective assertions like: “I don’t like green”. By having a developed and great personality for your project will give everyone a context to objectively evaluate the visual design and lets you get the discussion back on track if it veers off into subjectively or personal likes and/or dislikes, it takes it away from the visual design.
- Product Personality Questions:
- If the interface were a person, what would she or he be like?
- How would you expect uses to react when they first view the product?
- How would you describe this product to a friend?
- How is the product different from competitive products?
- Which celebrity (or car, movie etc.) is the product like?
- Why?
- E.g. A medical device to help elderly patients manage their healthcare in their homes:
- For this, it was learnt by stakeholders that the elderly were more likely to accept the product if it had a similar personality to that of a visiting nurse. This knowledge helped them shape a visual appearance that presented itself as caring, conscientious and trustworthy in tone and style.
- The first step they did was develop experience key words, and during this process they listed and grouped any descriptive words or concepts that occurred during stakeholder and user interviews. These groupings formed the foundation for a set of experience key words that would define and govern the visual strategy.
Reflection:
Although one persona is solely the focus of a product, many personas are also implemented. It’s important to develop personas in the beginning of your design process, in order for everything to develop as you like, with the user base fresh in mind.

 Retrieved from
Retrieved from  Retrieved from
Retrieved from 

 Image retrieved from
Image retrieved from